Tips that save time.
“What gets measured gets improved.” – I know I’m quoting someone… I just can’t remember who. Anyways. It’s hard to argue with that. When it comes to measuring (tracking) your blog’s performance the first thing that comes to mind is Google Analytics. Not without a reason because it’s a great tool. However, Google Analytics on its own is not enough to get the full picture.
Introducing (“reminding you about” is probably a better term) Google Webmaster Tools.
What is Google Webmaster Tools? It’s a service that has been launched a while ago, but nowadays it doesn’t get the amount of attention it deserves. It’s still one of THE best tools for keeping your finger on the pulse and making sure that Google is happy with your blog’s (or website’s) structure.
If you don’t believe me just answer one simple question: Do you really think that there’s a better tool for checking whether or not your blog is in tune with Google’s requirements than the one created by Google itself? That’s exactly my point here.
“Hello, I’m Google Webmaster Tools. What can I do for you?”
Just a quick list of some things Google Webmaster Tools provides: lists of search queries that have returned a page from your blog, lists of pages that are linking to your blog, lists of keywords Googlebot encounters while visiting your site, subscriber stats, information about possible malware, crawl errors, crawl stats, the ability to see your blog via Googlebot’s eyes, and more.
To find out for yourself visit http://www.google.com/webmasters/tools/ and sign up for an account.
Step #1 – adding your site
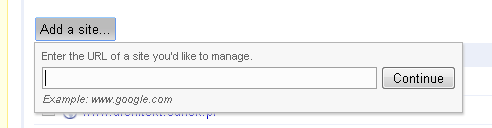
Simply click the “Add a site…” button and input your blog’s URL. Make sure that you input the entire address (eg. http://example.com/), and then click “Continue.”

There’s one more thing left to do before you can start using the tool. Your blog needs to be verified. Guys at Google need to make sure that you are indeed the owner of the website you’re claiming as yours.
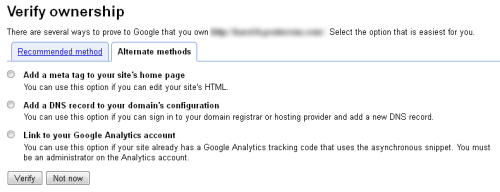
There are four ways of verification. I advise you to go either with the option labeled as “Link to your Google Analytics account” (if you already have one, and if the blog you’re setting up in Google Webmaster Tools has already been submitted to Analytics), or the one labeled as “Add a meta tag to your site’s home page” (the one I usually choose).
Hint: You have to switch to the “Alternate methods” tab to see these options. The default, recommended one is to use a custom HTML file which you can upload to your server. I don’t actually know why it is the recommended solution…

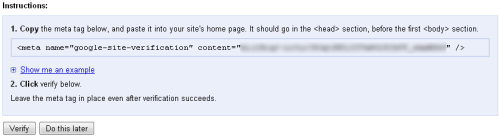
If you choose the first option you’ll be presented with a special META tag you’ll have to paste into your blog’s header. Here’s an example:

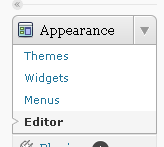
The easiest way to do this is to go to your blog’s admin panel (wp-admin) and navigate to Appearance > Editor.

Then click on header.php.

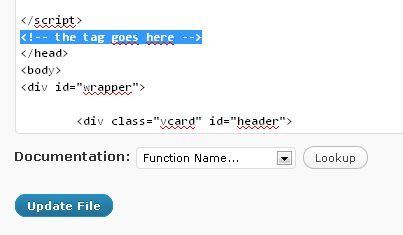
Then place the tag just before the closing </head> tag, and hit the “Update File” button.

Now you’re good to go. Return to Google Webmaster Tools and hit “Verify.”

Step #2 – basic site settings
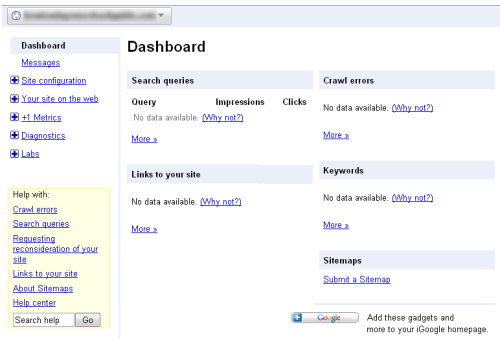
At this point your blog has been successfully added to Google Webmaster Tools. Now what? First let’s check the Dashboard. Here’s what it looks like first time you visit it:

Not much going on, I know, but in a month or two this thing will be much more interesting to look at. In order to experience full benefits of Google Webmaster Tools you need to spend some time setting it up. The first thing to do is to submit a sitemap.
Submitting a sitemap
There’s a link in the bottom right corner of your dashboard (“Submit a Sitemap”). Click it, then input the URL of your sitemap.xml file and confirm the operation. The most common place for your sitemap (if you’re using WordPress) is in your root directory.
In plain English – just type “sitemap.xml” into the input field.

BUT before you can do that you need to make sure that your blog has this sitemap thing on it. To save you the hustle just install the Google XML Sitemaps plugin and it will create a well-optimized sitemap for you.
Using robots.txt
Robots.txt is a very powerful file (speaking with my SEO hat on). You can use it to prevent Googlebots from accessing some areas of your blog. Why would you want to do this? Well, blogs are quite sophisticated pieces of software to be frank. From a user’s perspective (mine or yours) they are great both for managing your precious content and presenting it in a variety of possible ways. However, some areas of your blog can be seen as duplicate content.
For example, if you have a single-author blog (when you’re the only one there) then your date-based archive looks exactly the same as your author-based archive. In Google’s eyes this is duplicate content – something they consider a big no-no.
An easy way around is to prevent Googlebot (and any other bots for that matter) from accessing all the areas of your site that might be considered duplicate content. Now, back to the topic.
Google Webmaster Tools lets you create a robots.txt file using its own generator, but, as it turns out, there’s a better way. Install the Robots Meta plugin. Here’s why. This is a plugin that is essential to your WordPress blog anyway, and since it provides the possibility of editing a robots.txt file, why not to use it?
There’re many rules of creating a good robots.txt file, and I’m not going to discuss them here, but feel free to check this out: Things You Should Do Immediately After Launching a Website (right at the top of the article). Still want more? Don’t forget to take a look at the official message on robots.txt by Google (here).
Disclaimer. Even a properly set up robots.txt file is going to trigger some so-called crawl errors in Google Webmaster Tools. But that’s not a problem because it’s the result of your actions. The fact that you’re preventing Google from accessing some areas of your blog. I don’t know why they call it an error.
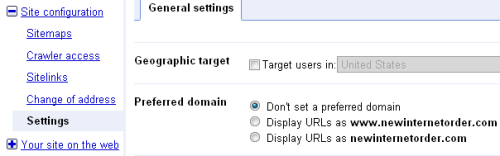
Setting a preferred domain
I’m sure you’ve noticed that there’re basically two kinds of websites on the internet: ones that have the “www.” in their URL, and ones that don’t. From a user’s perspective it makes absolutely no difference, but, again, for some reason Google sees the difference.
The problem is that whenever someone links to your site they’ll inevitably use one of the two versions. The link will work either way but Google might start to build two separate linking profiles for your site (one for the www version and on for the no-www version). This is a bad thing because it spills your link juice (sorry about the cliché). You want your site to be indexed under just one domain. Fortunately, letting Google know what your choice is is fairly easy. Just fire up Google Webmaster Tools and go to Site configuration > Settings. Then select your preferred domain.

Linking to Analytics
There’s a possibility to link your Google Webmaster Tools profile to your Analytics profile, but I don’t see any real value in this so you might as well save yourself some hustle.
(As far as I can tell it only let’s you visit your Analytics profile quicker, directly from Webmaster Tools, and provides the Referring Sites report directly in one of the Webmaster Tools’ panels. If you can share some other insights on this matter let me know in the comments.)
Step #3 – enjoy
Site configuration panel
There’s a menu on the left for quick access to every panel available inside of Google Webmaster Tools. First one up – Site configuration.
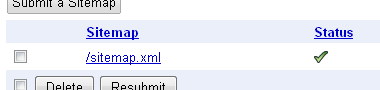
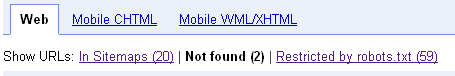
If you go to Site configuration > Sitemaps you can see if there’re any problems with your sitemap.xml file. Make sure that your sitemap’s status is determined as OK (image below).

Site configuration > Crawler access. A place where you can take a look at your robots.txt file and make sure that everything’s OK.
Site configuration > Sitelinks. A place for managing your Sitelinks – a thingy that Google generates and then displays among the search results for some websites (if they find them worthy enough) – image below. You don’t have to worry about this thing at this point.

Your site on the web panel
First stop: Your site on the web > Search queries. This is the place where it all starts to get interesting.

It’s an area where you can get some information about all the various queries that have returned pages from your blog. It’s great for getting to know how people are finding your blog and what the most popular entry channels are. Of course, Google Analytics provides more accurate data, but it’s always good to compare the trends and top leaders among your queries.
Check out the official message by Google on search queries (here) to learn more.
Your site on the web > Links to your site. Here you can find out who links to your blog the most. This is some great information. Getting links is where the game of SEO is won or lost, and that’s why you need to know who is on your team.
Finding the exact websites that link to you was never easy. You can either do a custom Google search for something like: “link:yourdomain.com” (but it doesn’t provide accurate results), use Yahoo! Site Explorer (which does provide excellent results), or use Google Webmaster Tools as I’m describing here (good results as well; Yahoo! is still better though, but hey, finding backlinks has never been push-button-easy, so you should be using every decent tool you can get your hands on).
Your site on the web > Keywords. This is where you can find the most significant keywords on your blog according to Google.
This is fairly useful when it comes to optimizing your site. SEO is a two part game. Part two is off-page SEO, but part one is on-page SEO. On-page SEO is about optimizing your site’s content so it reflects your goals. One of the most important tasks is to populate your site with certain keywords (ones you want to rank for). One of the ways to check if you did a good job is to visit this part of Google Webmaster Tools. If after all of your work Google doesn’t even recognize your keywords as significant then it’s back to the drawing board for you… Be careful though, overdoing it will harm your blog (!) 1.5-2% density is OK, but more might trigger a spam flag.
Your site on the web > Internal links. An interesting way of getting to know the internal link structure of your blog. Just input the URL of one of your blog’s subpages and see what happens.
For example, a typical blog post on my blog is being linked to from 18 separate subpages. What’s your score?
Your site on the web > Subscriber stats. Some stats of your RSS feed, but don’t bother using it. This tool doesn’t give accurate results, which Google admits. You’re better off signing up for a Feedburner account, so that’s what you need to do.
+1 Metrics panel
+1 Metrics > Search impact, Activity, Audiences. This area is very similar to the one in the Your site on the web > Search queries section. Only this time, the data is about your +1 numbers. Among other things it gives you info on how many +1 clicks your pages have received, and what audiences do they usually attract.
This kind of data is particularly valuable because it lets you improve your site based on direct feedback from your audience. You see what they do and don’t like which enables you to act accordingly.
Diagnostics panel
Diagnostics > Malware. Malware is bad. Remember to visit this panel occasionally just to make sure that everything is OK, and that there’s no evil stuff living on your blog. Here’s what you want to see when you visit this panel:

Diagnostics > Crawl errors. They call it errors but you don’t have to worry about most of them. Basically, everything marked as “URL restricted by robots.txt” is a result of your conscious actions, so that’s perfectly OK.
What you want to pay attention to though is the section marked as “Not found” (image below).

Make sure that you don’t link to non-existing subpages of your blog, and you should come clean here.
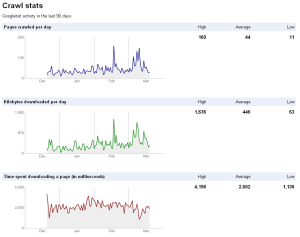
Diagnostics > Crawl stats. A nice set of graphs presenting various crawl stats of your site.

Diagnostics > Fetch as Googlebot. This is a particularly useful feature. Just type in your desired URL (within your blog) and take a look at it through Googlebot’s eyes. You can use this insight while optimizing your blog’s HTML structure.
Hint. You want to present the actual content of your blog as high as possible within your HTML structure. That’s why it’s a good idea to place things like sidebars and footers at the bottom of the structure.
Diagnostics > HTML suggestions. It displays potential issues Googlebots found when crawling your blog. You also get some suggestions on what to do with it. Basically what you want to see when you visit this section is this:

Labs panel
Last panel available, but surely not least.
Labs > Instant Previews. This is your inside look at one of Google’s more recent features. Have you noticed the instant previews of sites in search results – the ones that get displayed when you hover your mouse over a particular site? This is the area where you can see the previews of any page within your domain. Really cool feature. It gives you the possibility to make sure that everything is all right when you launch a new design or a new template.
Labs > Site performance. This is the place where you can see the performance statistics of your blog. In plain English – where you can see how fast your blog is.
Now why it is important. If your site takes too much time to load many people won’t wait that long and simply leave. If you want to provide a quality user experience (and it should be one of your main goals, no matter if you’re selling something or just running a personal blog) you have to make sure that your site takes as little time to load as possible.
There’s one more reason here. Google’s mission is to provide quality results for every possible query. That’s their ultimate goal. In order to achieve it they’ve come up with variety of different algorithms and requirements your website needs to meet. It is now confirmed that one of the factors for ranking a website is its speed. Sometimes all it takes to get your site a couple of spots higher in the search rankings is speeding it up a bit.
If you visit this section of Google Webmaster Tools and you find out that Google considers your site “slow” then you know it’s a field for improvement.
Be a Google Webmaster Tools ninja!
That’s all for today. I hope that now you see the potential this set of tools has. Don’t wait, set up an account and start using it right away. But don’t forget to come back and share your own experience with using Google Webmaster Tools. Do you find it useful, like I do?
9 Comments
Comments are closed.




I’m using google webmaster tool for some of mine site’s.
I did not ever read a such good review(or tutorial,what should i say) of it!
ThankU My friend for this post,learned much,i did not noticed “Setting a preferred domain” and i am going to use it.
Thanx Again!
Nish
AKA Nishat Shahriyar
www.twitter.com/rednishat
Thanks! Webmaster Tools is a great tool, and it always has been. Learning it is surely worth it.
Excellent and clear writeup, Karol. Thank you!
Maybe you can help with a question I have on crawl errors.
Google Webmaster Tools shows that I have over 2oo 404 errors. Clicking on the majority of these 404 error URLs brings up a WordPress page stating:
“This is somewhat embarrassing, isn’t it? It seems we can’t find what you’re looking for. Perhaps searching, or one of the links below, can help.”
I have no idea what page is missing, or how to find out. Can you assist with an explanation, by any chance? Once I have one clear example, I should be able to apply it to all the similar URLs that have 404 errors.
Cheers
R
Hi and thanks for the comment!
Just to get this clear, you’re saying that Google shows a number of crawl errors on pages that don’t even exist?
If that’s the case, you may have these nonexistent URLs in your sitemap, or maybe you have some dead links on your blog pointing to these nonexistent URLs.
Hi Karol,
Yes, I think that’s correct, but I don’t know for sure that these 404 error URLs don’t exist because I can’t identify them. Maybe I can supply a clue though.
Many of these 404 error URLs look like this:
http://theboomtownrap.perthpunk.com/wordpress/?p=729&cpage=1
If you delete the &cpage=1 off the end, THEN a post does come up. For example, see:
http://theboomtownrap.perthpunk.com/wordpress/?p=729
This is the case with most of these error URLs (which all end in &cpage=1 but with a different numeral after ?p=).
In each of these 404 error URLs, all the pages listed in the ‘Linked From’ column are of my blog posts or comments on those posts.
Does that give you any clue as to what might be going on here? If so, would be most grateful for your input. It’s got me stumped.
Cheers!
Ross
It looks like the links are pointing to a specific comment page on a given post. “cpage” is for comment page. Check if you have “Break comments into pages” option selected in your admin panel (if not, try turning it on).
Another way is to alter your blog’s theme so it doesn’t link to those pages.
One more possibility is that Webmaster Tools is using old data and the links are no longer there (but I’m sure you’ve checked that already).
Thanks for the review Karol. I’m using Webmaster Tools myself, it substitutes many other tools that are available Online.
I was looking for answers how to actually fix 404’s on my site. I have 145 of them at the moment and they look spooky.
I’ve heard that some WP plugin actually help to fix them. Do you use any of them yourself? Can recommend anything?
The 404s might be a result of Google following some broken links. I’d start by checking if there are any broken links on your site. There’s a plugin called “broken links checker” or something similar.
What I did – I installed “404-to-start” plugin. It finds broken links and redirects them to homepage. I know it’s not the greatest solution, but I’m sure it’s better than BROKEN 🙂
You can download that free plugin from wordpress.org