Tips that save time.
(Foreword. What’s in here for you? This post contains a simple tutorial on how to create a YouTube background – compatible with the new design of YouTube, and some examples of nice backgrounds for your inspiration).
If you’ve been on the internet for more than two hours, then you’ve probably visited YouTube and know what it is. Apart from the possibility of watching millions of videos, it offers you a chance to create your own profile and upload some videos yourself.
When you create a profile you get a little something that goes with it – a channel. You can access any YouTube channel by visiting a URL like this:
http://www.youtube.com/USERNAME
Some channels have great designs, lots of great content, and … a really cool background image. This last element can really help you grab the visitor’s attention before they even notice your actual videos.
How to create something like that? Let’s get right into it.
How to create a YouTube background
YouTube backgrounds work differently than their Twitter brothers and sisters. YouTube backgrounds retain center alignment at all times.
This means that there’s a dead area in the middle of the background. That’s where the content is displayed, so you don’t have to bother working on it.
In the new design of YouTube this area is 970-pixel wide. 970 pixels is a lot. If someone visits your channel on a 1024 pixel wide monitor, then they are only going to see 54 pixels of your background, minus the scrollbar, which makes it around 34 pixels. Not much space.
Fortunately enough, nowadays not many people use monitors like that, which means that you can create something cool and not worry about the available space so much.
Start with a background template
You can use my template. Download the Paint.NET version (get Paint.NET itself) or the PNG version (right click > save target as). Here’s how it basically looks like:

It’s 1800 pixel wide. Right in the middle you can see the dead space I was talking about.
What you have to do now is pretty simple, actually. Just fire up some image processing software and let the creative juices flow.
Just remember, don’t put anything on the dead area because it won’t be visible anyway. Apart from that, you can do whatever you want.
One more thing, try to place all elements as close to the dead area as possible. By doing so, you will make sure that they will be visible even on smaller screens.
What about the dimensions of the background?
My template is 1800×1000 pixels, but yours doesn’t have to be the same.
Let’s start with the width. You have to make sure that your background will be visible even for the highest resolutions possible. 1920 pixel screen is the upper limit nowadays (a.k.a. the full HD). So if you want your background to be perfect no matter what, it should be 1920 pixel wide.
As you can see, I’ve found a compromise by stopping at the 1800 pixel mark. It’s no surprise that the wider the graphic the larger the file.
Now about the height, I’m using a background that is 1000 pixel high. Same story here – you can use whatever size you want. If you can fit everything on 500 pixels then leave it that way.
Just pay attention to the bottom edge of your background. Try to end it with an element that is very simple. For example, a gradient transition to a solid color or something like that. This will be helpful when you’ll be setting your background in YouTube. You will have to select a default background color.
This is your canvas. You have to make sure that your background looks good on the canvas, that’s why you should end it with a simple element, so the transition between your background and the canvas is not visible.
How to set up a new background
1. Log in to YouTube
2. Go to your channel
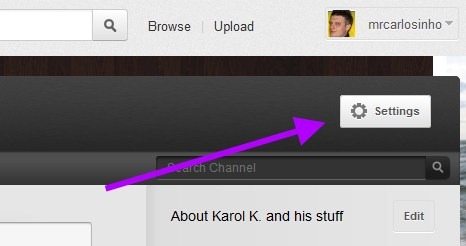
3. Click the “Settings” button – the one with the gear.

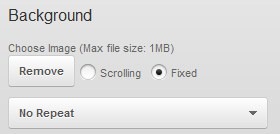
4. In the “Background” section click “Choose file” and upload your new background.
There’s a preview available so you can make sure that everything looks just about right.
Depending on your background’s design you can set it to scroll along with the page or give it a fixed position. There’s also a possibility to set it to repeat horizontally or vertically, but I don’t see it as a good route to go for.

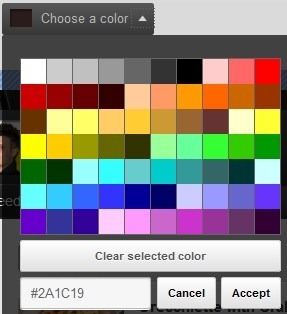
5. Lastly, set the main background color for your channel. Select the one that follows the color scheme of your new background. If your background is dark, for example, then consider going with black … and so on.

6. Click “Done Editing” and that’s it, your new background image is set.

Great YouTube Backgrounds – Examples
Here’s an example list of some nice YouTube backgrounds to give you some inspiration:
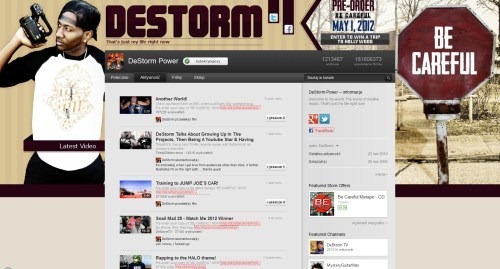
DeStorm
http://www.youtube.com/destorm

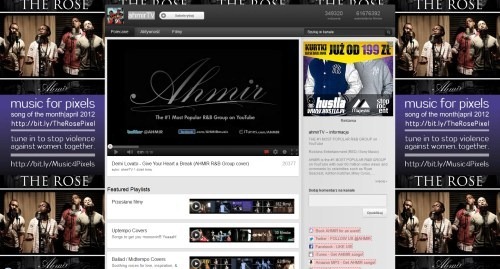
ahmirTV
http://www.youtube.com/user/ahmirTV

AlexaMusicTV
http://www.youtube.com/user/AlexaMusicTV

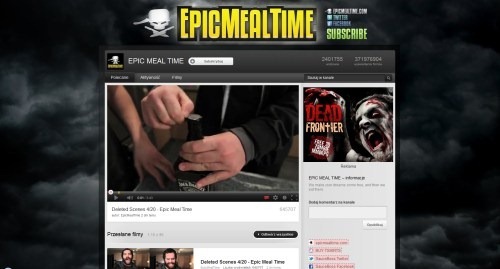
EpicMealTime
http://www.youtube.com/user/EpicMealTime

JennaMarbles
http://www.youtube.com/user/JennaMarbles

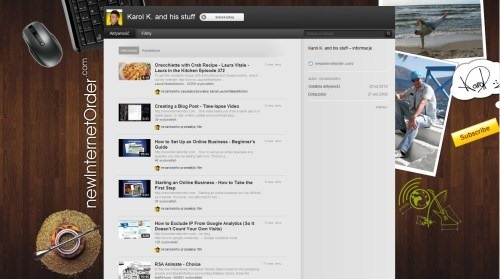
(A little self promotion. Here’s my background.)

Now you know how to create a YouTube background. I hope this post will help you to get the work done as quickly as possible. Feel free to share your thoughts and opinions.
7 Comments
Comments are closed.



[…] This post was mentioned on Twitter by Karol K, Pedro Da Silva. Pedro Da Silva said: RT @carlosinho: Just posted: How to Create a YouTube Background – http://bit.ly/dKYlRd […]
Lovely article, although lady gaga is outdated now, seems they don’t have a background anymore.
Yes, these rock stars tend to change things up quite often 🙂
can you make me one??
Sorry, I’m afraid I’m not available for freelance design work. 🙂
I am using Gimp, and whenever I try to use a brush, the only color it will let me do is black. Any thoughts, and it also uploads the picture I want on the background in black and white. Thank you,
Neighgirl
Sorry, I’m not too good with Gimp related problems.